Download Html Svg Rect Border - 336+ Crafter Files Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m89.blogspot.com/2021/04/html-svg-rect-border-336-crafter-files.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Html Svg Rect Border - 336+ Crafter Files File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
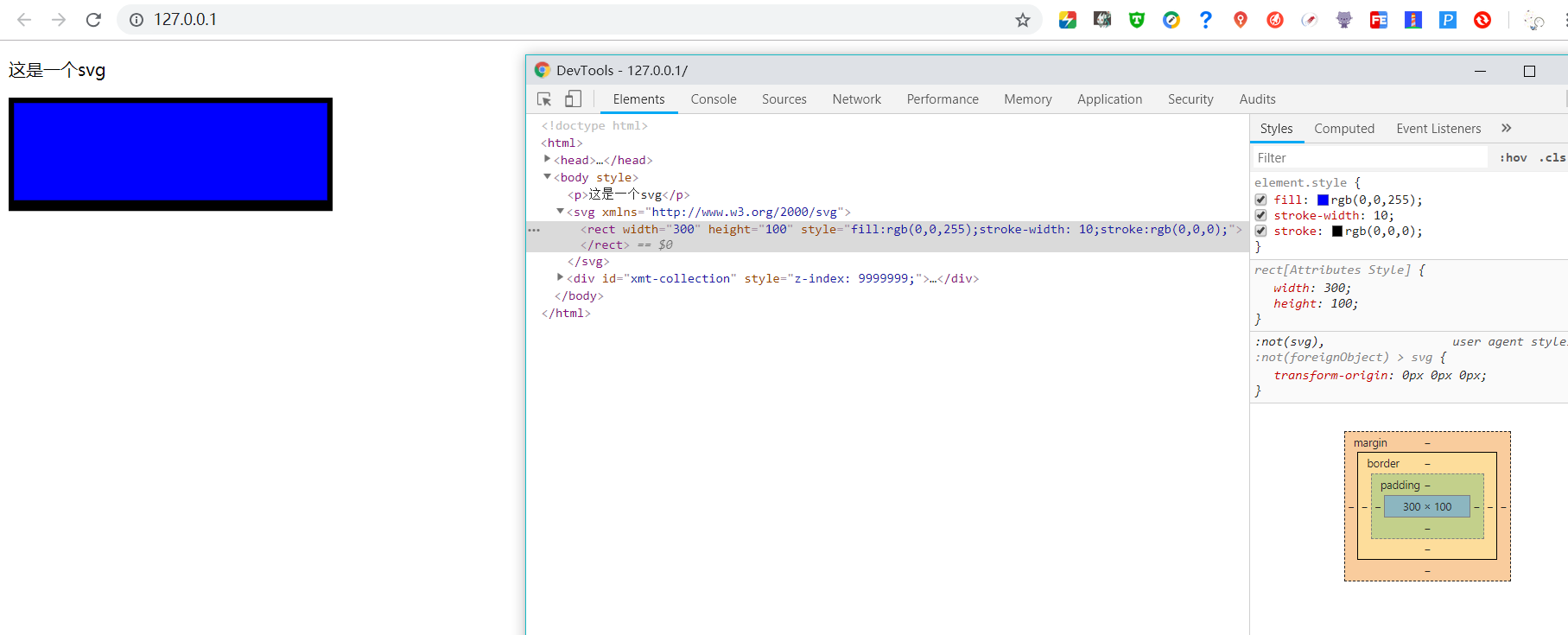
Here is Html Svg Rect Border - 336+ Crafter Files I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle.
That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation:
The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done.

Dashed line | Free SVG from freesvg.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here Free File SVG, PNG, EPS, DXF For Cricut
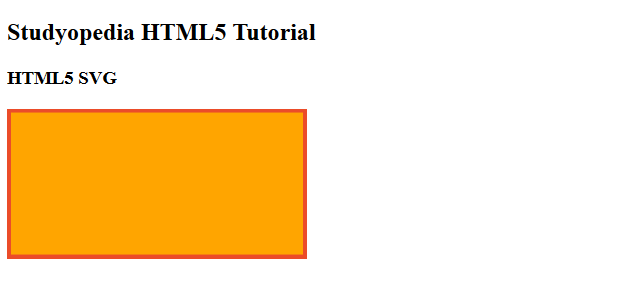
Download Html Svg Rect Border - 336+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File The css stroke property defines the color of the border of the rectangle. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in in codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Rectangle border frame svg, rectangle bundle, layerd frame clipart, double rectangle dxf svg png, sublimation, silhouette cameo, cut file. Html by amazingcoder444rblx on oct 03 2020 donate. The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. This allows the container to retain the look of a chalkboard, regardless of what. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Looking to download safe free latest software now.
Html Svg Rect Border - 336+ Crafter Files SVG, PNG, EPS, DXF File
Download Html Svg Rect Border - 336+ Crafter Files That definitely can't be done. The rectangles may have their corners rounded.
Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The css stroke property defines the color of the border of the rectangle. That definitely can't be done.
The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). An svg <rect> element represents a rectangle. That definitely can't be done.
Svg has some predefined shape elements that can be used by developers code explanation: Html preprocessors can make writing html more powerful or convenient. } obviously, while interesting, this isn't the intended result, so we have a few more steps. The css stroke property defines the color of the border of the rectangle. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The frame and the chalk are part of the svg image making up the border. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in in codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. This allows the container to retain the look of a chalkboard, regardless of what.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The frame and the chalk are part of the svg image making up the border. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done. } obviously, while interesting, this isn't the intended result, so we have a few more steps.
That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation:
Here List of Html Svg Rect Border - 336+ Crafter Files SVG, PNG, EPS, DXF File
The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. That definitely can't be done.
Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The width and height attributes of the <rect> element define the height and the width of the rectangle.
This allows the container to retain the look of a chalkboard, regardless of what. Download Free SVG File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation:
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation:

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The css stroke property defines the color of the border of the rectangle.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded. That definitely can't be done.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. The rectangles may have their corners rounded.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation:

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The css stroke property defines the color of the border of the rectangle.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done. The rectangles may have their corners rounded.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. That definitely can't be done.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The css stroke property defines the color of the border of the rectangle.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The css stroke property defines the color of the border of the rectangle. Download Free SVG, PNG, EPS, DXF File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation:

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done.
The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation:

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle.
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. The css stroke property defines the color of the border of the rectangle.
That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle.
The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation:

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle. That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle.
The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle.
The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle.
That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation:

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The css stroke property defines the color of the border of the rectangle.
That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. That definitely can't be done.
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The width and height attributes of the <rect> element define the height and the width of the rectangle.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation:
Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle.
The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The width and height attributes of the <rect> element define the height and the width of the rectangle.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done.
Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation:
The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation:
